カオスなアイコン配置を整えたい
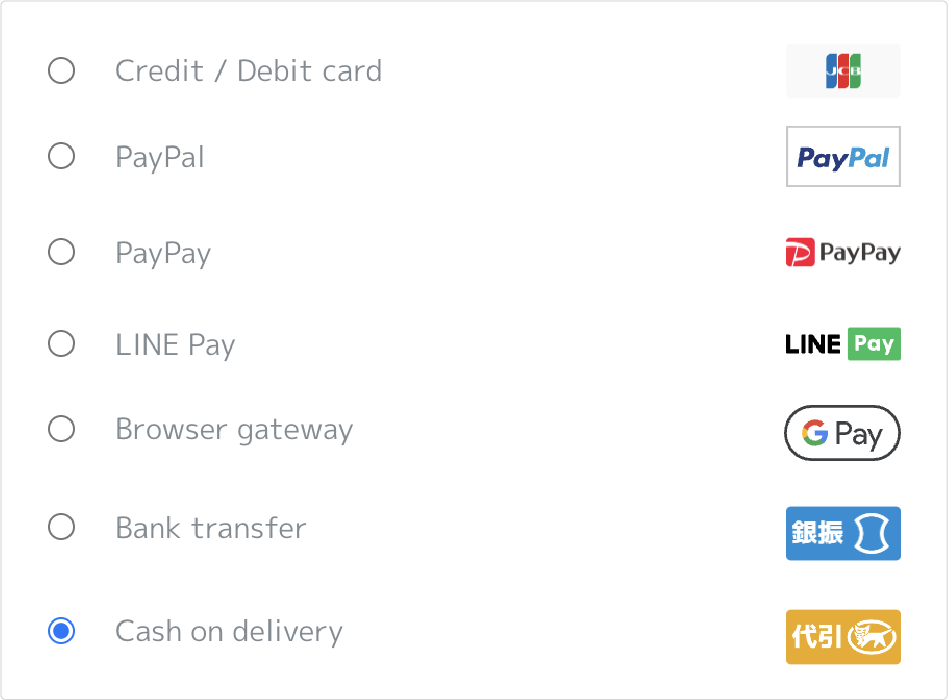
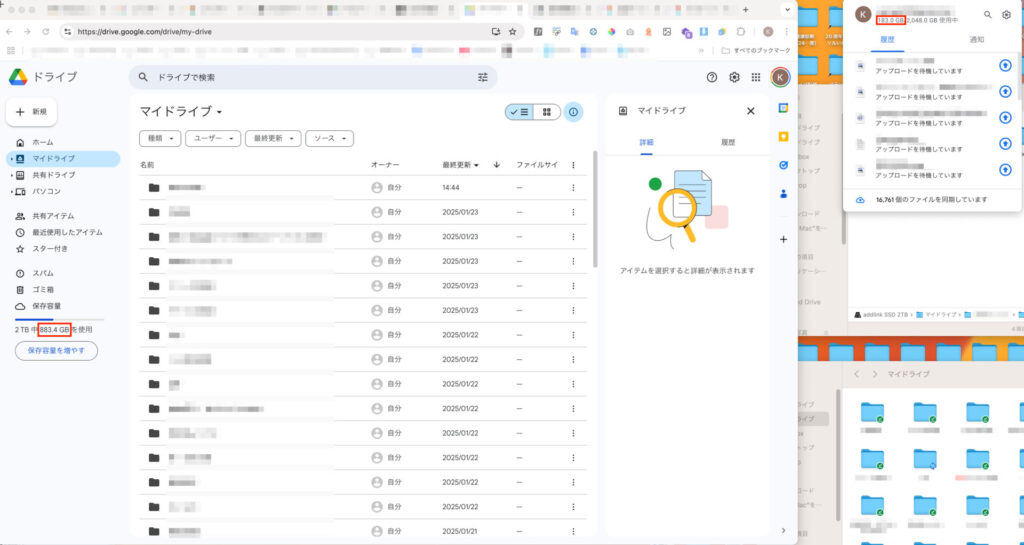
WooCommerce の決済手段が増えてくると、デフォルトではアイコンのサイズがバラバラなことに不満を感じます(左のスクリーンショット)。しかもデフォルトでは、JCBとGooglePayのアイコンだけなぜか右寄せなんですよね(Payment Plugins for Stripe WooCommerceの仕様)。
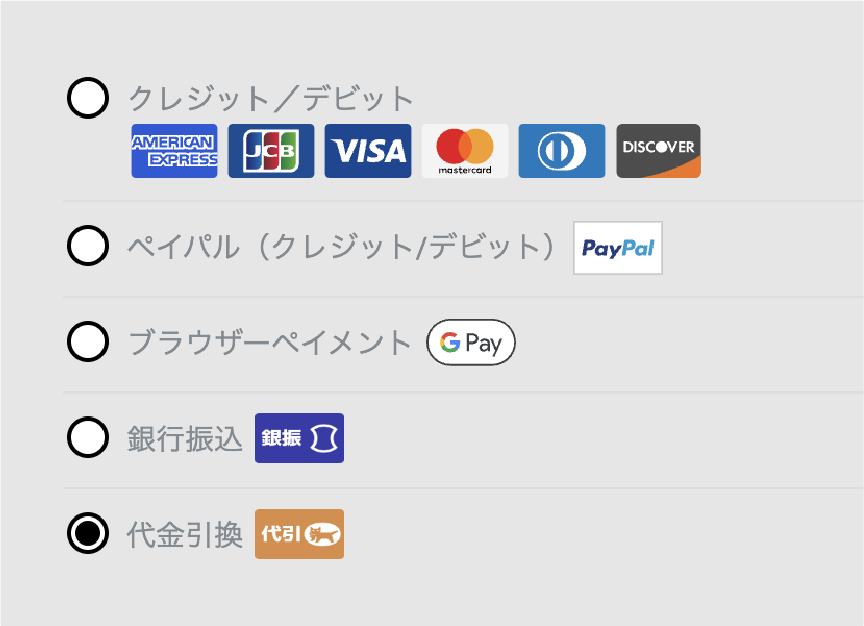
他と同じように文字のすぐ横に揃えてしまう手もありますが、このふたつだけSVGでクッキリなので違和感が拭えません。で、今回のケースでは「オール右寄せ&高解像度化」を目標とし、整ったのが右のスクリーンショットです。
WooCommerce の決済手段が増えてくると、デフォルトではアイコンのサイズがバラバラなことに不満を感じます(ひとつ目のスクリーンショット)。しかもデフォルトでは、JCBとGooglePayアイコンだけなぜか右寄せなんですよね(Payment Plugins for Stripe WooCommerceの仕様)。
他と同じように文字のすぐ横に揃えてしまう手もありますが、このふたつだけSVGでクッキリなので違和感が拭えません。で、今回のケースでは「オール右寄せ&高解像度化」を目標とし、整ったのがふたつ目のスクリーンショットです。


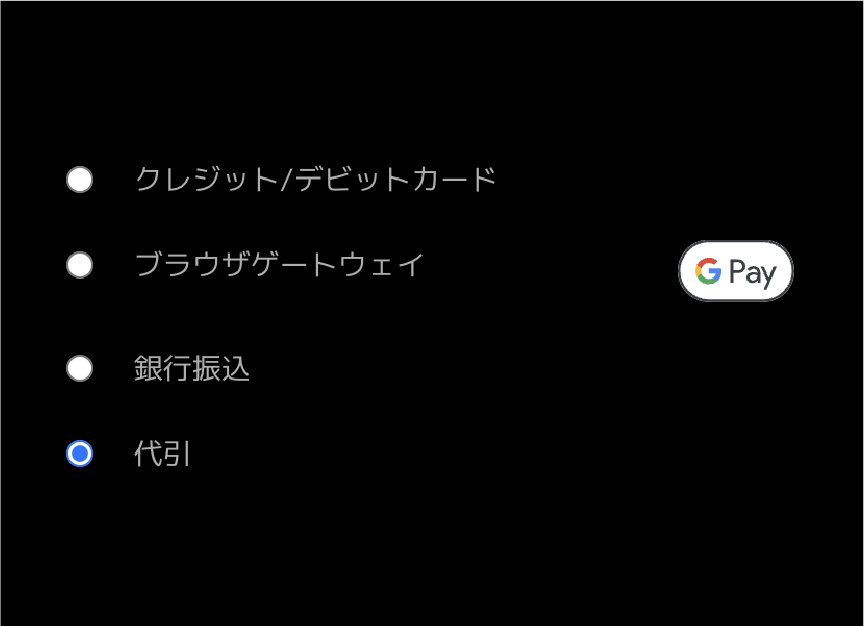
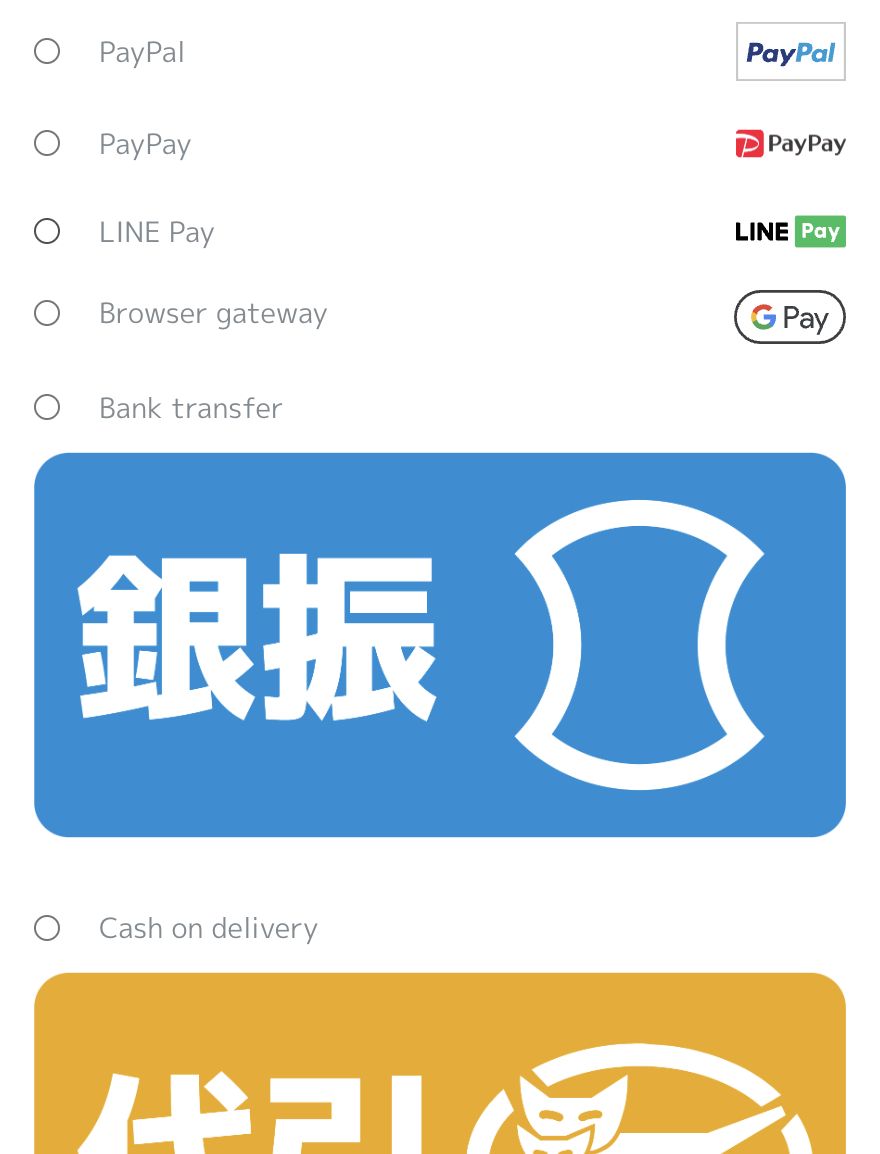
今回は、このようなカスタムをCSSで行っていきます。ちなみに以下は、今回で取り上げないカスタムです。やることは一緒なので、応用で対応可能です。黒背景のスクリーンショットが最も簡単で、銀行振込と代引のアイコンを「dispray: none」しただけ。グレー背景の方は、今回の解説内容に加えてクレジット/デビットのアイコンが始まる位置を調整したのと、GooglePayアイコンの右寄せを解除したことくらいです。


まずは材料を揃えよう?
差し替える高解像度アイコンは自分で用意しなくてはなりませんが、企業ロゴや商品(サービス)ロゴというのは、なかなかにデリケートな代物です。パロディならともかくガチンコで使うとなると、法的に問題になる可能性が高まります。
ダウンロードページがある公式サイトなら、利用規約が細かく書いてありますね。決済手段のアイコンくらいなら問題ないのではないか? と思いますが、とはいえこのページでカスタムアイコンを堂々と配布するわけにもいきませんので、ご理解ください。
今回のカスタムでは、LINE PayやPayPayのロゴが横に細長いことを考慮し、他も細長めに調整しました(55px)。そして、カードアイコンはPayment Plugins for Stripe WooCommerceデフォルトのものを使用せず、アニメーションになっていることが拘りポイントです。
カード情報入力フォームでも、アニメを採用しているものを選ぶことは可能ですが、難点はクリックして詳細を展開するまでアニメが見えないことです。選択していなくても、決済手段名の横(もしくは右端)に使えるカードの一覧があったほうが親切ですが、全種類並べて表示するのもナンダカなぁ、と感じる人にはアニメをオススメします。自分は以下のサイトでアニメ化しましたが、材料の静止画像は用意しておく必要があります。
アニメ以外でも、材料のファイルタイプは様々です。方法に応じて、PNGであったりSVGであったりするので、結局は手順を全部見ておかないと、用意できないことになりますね(笑)。では早速、Credit / Debit card(クレジット/デビットカード)から見ていきましょう。
Credit / Debit card & GooglePay
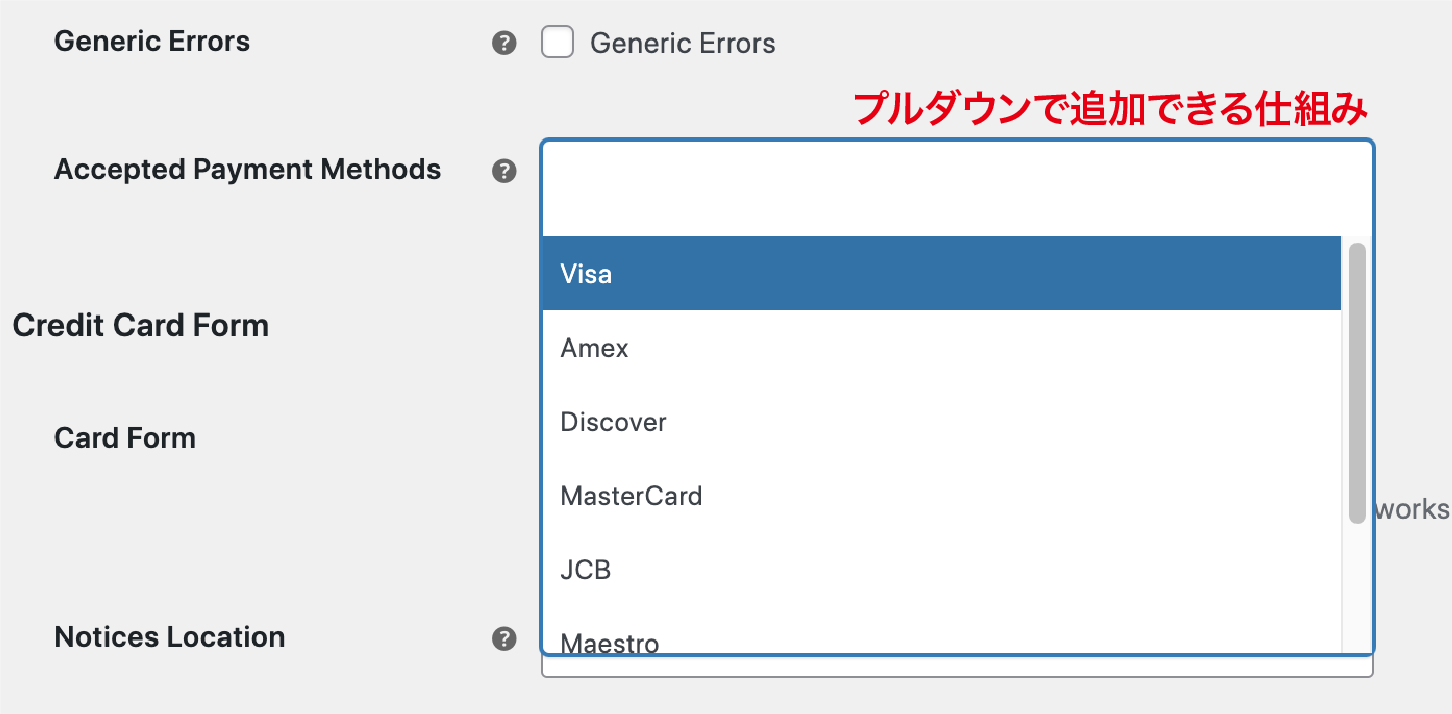
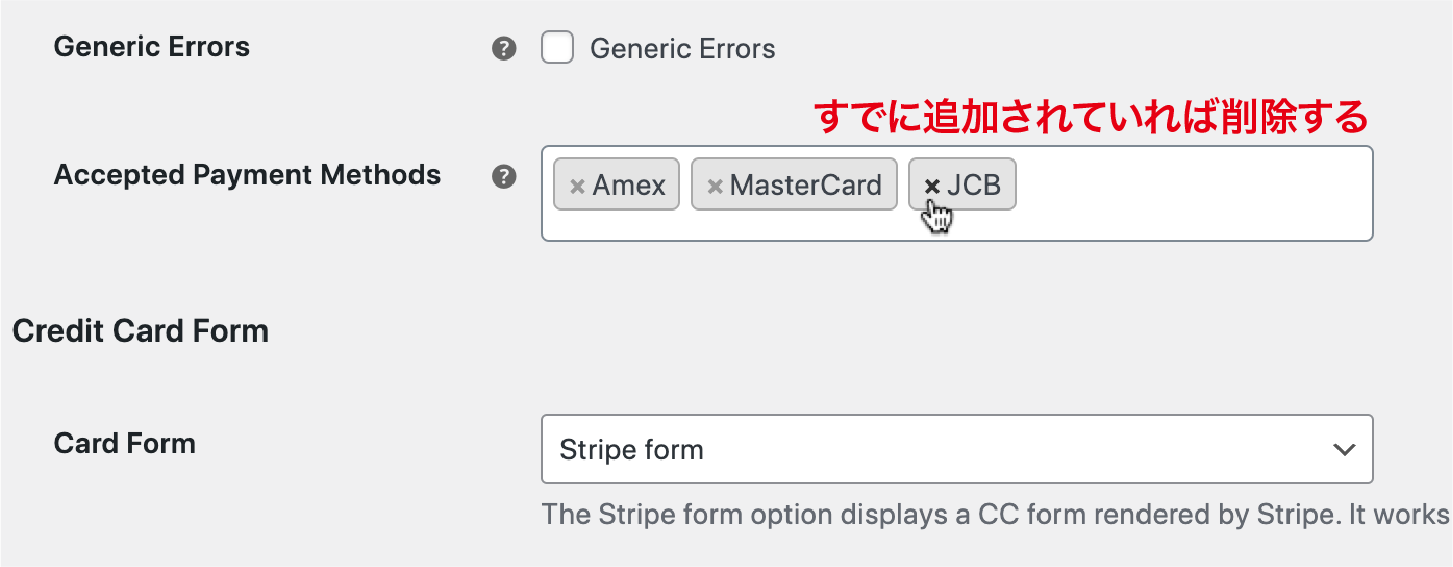
前回の記事「WooCommerce簡易カスタムとその盲点①」と重複する部分ですが、おさらいも含めてゼロから説明します。まずは、Payment Plugins for Stripe WooCommerceの設定で、デフォルトのクレジットカードアイコンを全てオフにしておきます。
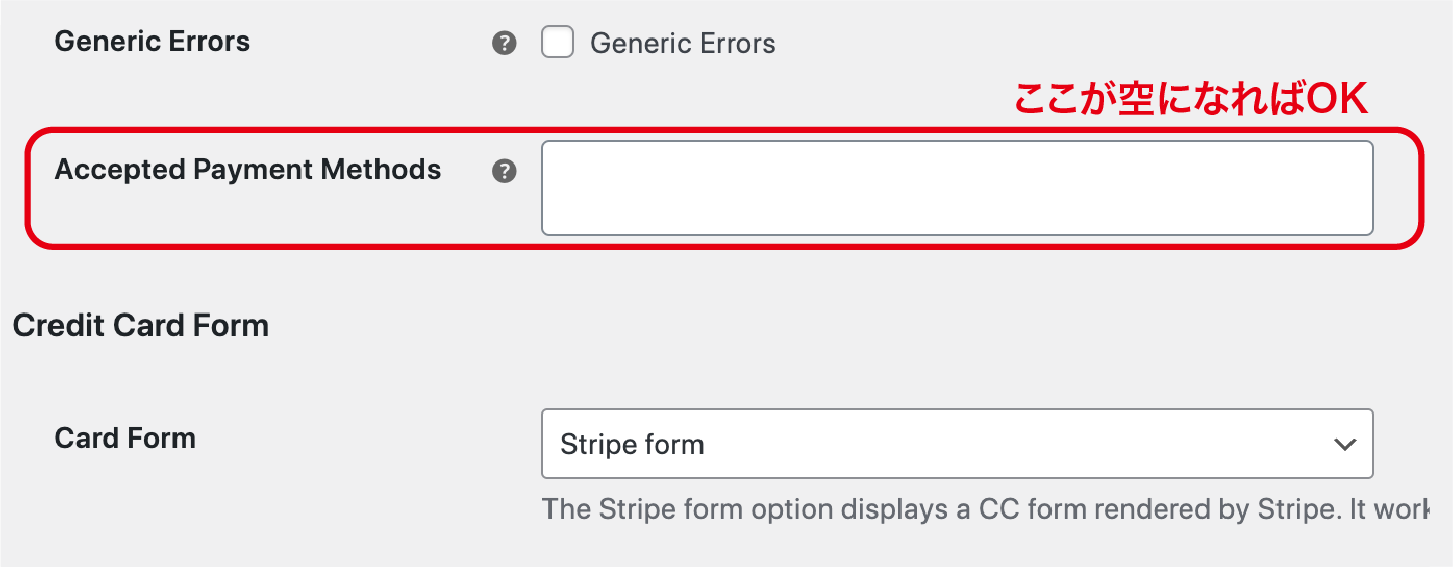
今回はスクリーンショットも添えますが、Payment Plugins for Stripe WooCommerceでは、追加したいアイコンがプルダウンメニューで選べるようになっているので、それを全て削除します。削除してしまうと、「受け入れるカードの種類がゼロになるのではないか?」と、心配になるかもしれませんが、大丈夫です。これはただの看板で、動作には影響しません。



デフォルトアイコンがなくなったので、いよいよ自分好みのアイコンを設置します。この場合は、既存のデータを置き換えるわけではないので、ファイル名もファイルタイプ(拡張子)も何でも構いません。SVGでもPNGでもJPGでもGIFでもOKです。CSSは以下の2パターンがありますが、どちらでも見た目は同じです。
/* 前回と同じ方法〜widthで幅指定しないと高解像度(大サイズ)ファイルは巨大化。右寄せはデフォ〜 */
span.wc-stripe-card-icons-container {
content: url(https://www.piyopiyo.net/wp-content/uploads/2021/12/cards_anime.png);
width: 55px;
}
/* 背景として設置する */
li.wc_payment_method.payment_method_stripe_cc {
background-image: url(https://www.piyopiyo.net/wp-content/uploads/2021/12/cards_anime.png);
background-repeat: no-repeat;
background-size: 55px auto;
background-position: right 0px top 7px;
}
background〜などの説明に関しては、以前の記事のリンクを貼っておきます。CSSをどこに記述すれば良いのかの説明もある記事です。
上記2例はどちらも同じ画像、見た目は同じ位置に設置するのですが、指定するclassが違います。この辺の説明は難しいので割愛しますが、Chromeの「検証」から遊んでみると面白いと思います。思ったような効果が得られなかったり、同じclassの他の場所にも影響が出てしまったりします。
GooglePayはローカルにデータがあるので、ファイルブラウザで同名同種ファイルで置き換えただけです(サイズもデフォルトで指定されている)。元々SVGでクッキリなのですが、やや細めのアイコンに加工してあります。元々文字に対するセンターも出ていたので、置き換えただけで位置調整不要でした(必要な場合、画像に透明の余白をつけることで、CSSを使わず調整するなどの手もあります)。
GooglePayアイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woo-stripe-payment/assets/img/googlepay_round_outline.svg
PayPal
PayPal決済モジュールは、少し古いバージョンのWooCommerce には同梱されていたのですが、現在は別途プラグインとしてダウンロードするようになっているようです。WooCommerce PayPal Checkout Gatewayというのがそうで、WooCommerce が推奨しているWooCommerce PayPal Paymentsは使用していません(どちらも無料)。
実はどちらのプラグインもWooCommerce 製なのですが、WooCommerce は現在、前者から後者に切り替えを推奨している、ということなのです。ところが新しい方(後者)がバグだらけで使い物にならなかったらしく、古い方(前者)が人気がある、といったお家騒動的な? 問題を抱えていました。
ここで紹介するのはWooCommerce PayPal Checkout Gatewayですが、WooCommerce PayPal Paymentsも最近のバージョンではだいぶ改善されたようなので、セキュリティの観点からも、いずれは移行を考えなければならないでしょう。ちなみにWooCommerce 製以外にも、PayPalモジュールのプラグインは沢山あります。
さて、PayPalのアイコンです。これもJapanized for WooCommerceのアイコン同様、解像度が低くて残念なので、高解像度版に変更したいと思います。しかし困ったことに、PayPalアイコンはローカルに保存された画像ではなく、都度外部サーバーに読みに行く仕様です。なので、ファイルブラウザで同名同種ファイルの高解像度(大きな)画像に置き換えることができません。
PayPalアイコンの在り処(外部)
https://www.paypalobjects.com/webstatic/en_US/i/buttons/pp-acceptance-small.png
そのため、CSSが必要になります。デフォルトと全く同じロゴをネットで探したところ、SVGのデータを見つけられました。デフォルトと同色で細めの長方形を付け足し、枠線(輪郭)としました。高解像度バージョンの完成です。
/* デフォルトアイコンの不透明度をゼロにして消す */
label[for=payment_method_ppec_paypal] img {
opacity: 0;
}
/* 背景として設置する */
li.wc_payment_method.payment_method_ppec_paypal {
background-image: url(https://www.hogehoge.com/wp-content/uploads/2021/08/PayPal.svg);
background-repeat: no-repeat;
background-size: 55px auto;
background-position: right 0px top 7px;
}
/* Payment Plugins for Stripe WooCommerce以外のアイコンを右寄せ */
.woocommerce-checkout #payment ul.payment_methods li img {
float: right;
}
最後の「右寄せ」で、PayPalだけでなく、PayPayもLINE Payも、銀行振込も代金引換も右に揃います。「ここでは消してるから関係ないじゃないか」、「関係ないなら、次で解説すれば良いじゃないか」、と感じると思いますが、これにはカラクリがあります。
見えているのは背景であり、アイコン本体は不透明度ゼロですが、存在が消えているわけではありません。つまり、見えていないだけで、「そこにある」のです。右寄せにすることで、透明なアイコンと背景が重なっていることになるわけですが、アイコンのリンクが活きるのです(ラジオボタン同様にクリック可能)。「dispray: none」で消さなかった理由です(そのくせ、クレジット/デビットでは存在を完全に消しているという謎。気が向いたら統一しますクリックできるように統一作業済み→設定で任意のアイコンを1個表示させるようにし、その後「opacity: 0」)。
PayPay & LINE Pay
PayPay決済モジュールは、Payment Gateway PayPay for WooCommerceというプラグインで導入できます。このプラグインは試験運用は可能ですが、本番稼働にするには33,000円の認証キーが必要です。LINE PayはJapanized for WooCommerceに同梱されています。また、PayPay、LINE Pay、どちらも加盟店登録が必要です。
これらのアイコンですが、ローカルに保存されていますので、GooglePay同様、同名同種ファイルの高解像度(大きな)画像で置き換えるだけで済みます。ただし、元々のサイズが大きいので、CSSでサイズ指定をしたり、透明の余白を大きく取って、相対的にロゴ部分を小さくしたり(サイズ指定も併用しないでフィットさせるにはボケ画像のまま)する必要は生じます。
PayPayアイコンの在り処
https://www.hogehoge.com/wp-content/plugins/wc-paypay-gateway/paypay.png
LINE Payアイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woocommerce-for-japan//assets/images/linepay_logo.png
ネット上で探すと、LINE PayのSVGデータは見つかりますが、PayPayにはSVGがなく、大きなPNGやJPGしか見つかりませんでした。いずれにしても、どちらも同名同種ファイルでの置換ということなので、最終的に大きなPNGにしなくてはなりません。
で、画像を用意して、試してみると・・・、なぜかクリック後の詳細説明展開時にデカいアイコンが一瞬描画されてしまいます(同様の手法の銀行振込や代金引換では起きないのですが)。その挙動が収まれば、シャキッと他のアイコンと揃うのですが、どうにも納得いかないということで、置換を諦めて背景として追加することにしました。CSSは以下です。
/* PayPayのデフォルトアイコンの不透明度をゼロにして消す */
label[for=payment_method_paypay] img {
opacity: 0;
}
/* PayPayの新アイコン(SVGがないので同名の大ファイル)を背景として設置 */
li.wc_payment_method.payment_method_paypay {
background-image: url(https://www.hogehoge.com/wp-content/uploads/2022/09/paypay.png);
background-repeat: no-repeat;
background-size:55px auto;
background-position: right 0px top 7px;
}
/* LINE Payのデフォルトアイコンの不透明度をゼロにして消す */
label[for='payment_method_linepay'] img {
opacity: 0;
}
/* LINE PayのSVGファイルを背景として設置 */
li.wc_payment_method.payment_method_linepay {
background-image: url(https://www.hogehoge.com/wp-content/uploads/2022/09/LINE-Pay.svg);
background-repeat: no-repeat;
background-size:55px auto;
background-position: right 0px top 7px;
}
銀行振込 & 代金引換
前回でも説明した銀行振込と代金引換は、同名同種ファイルの大きな画像での置換です。ただし今回、細長で色が違う完全カスタムデザインを採用したため、CSSで違うサイズを指定しました。
/* 銀行振込&代金引換のアイコンサイズ調整 */
li.payment_method_bankjp img,li.payment_method_cod img
{
width: 55px;
}
サイズ指定をしないと、こんな感じになります。クリックして展開すると、詳細説明に隠れてしまいます(笑)。
銀行振込アイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woocommerce-for-japan//assets/images/jp4wc-bank-transfer.png
代金引換アイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woocommerce-for-japan//assets/images/jp4wc-cash-on-delivery.png

銀行振込アイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woocommerce-for-japan//assets/images/jp4wc-bank-transfer.png
代金引換アイコンの在り処
https://www.hogehoge.com/wp-content/plugins/woocommerce-for-japan//assets/images/jp4wc-cash-on-delivery.png
















1件のコメントがあります
ピンバック: WooCommerce簡易カスタムとその盲点① - アーカイぶログ(エナ文庫部)kimitaka.enari.jp
コメントは受け付けていません。