WooCommerceで支払いフォームのラベルを変更したい
- 投稿日 9月 5, 2022
- 12:09 am
- カテゴリ- Elementor, WooCommerce, WordPress, 仕事
プラグインのエディタでは変更できない?
WooCommerceで支払いページの入力フォームのラベル(項目タイトル)をカスタムするのに、Checkout Fields Manager for WooCommerceという無料プラグインがありますが、Japanized for WooCommerce(WooCommerce日本最適化無料プラグイン)と当たるのか、ラベルの変更はできません。右か左か、はたまた全幅かなどの入力フィールドの配置や、プレースホルダ(入力し始めると消える、仮のテキスト)はカスタムできますが、肝心のラベルには変更が効かないのです(我が家の環境の場合)。
Elementor Proの場合は、WooCommerceデフォルトではなくElementor Proのテンプレートを使っていれば、一部は設定可能です。しかし住所のラベルや、Japanized for WooCommerceで追加されるよみがなは、いじれないようになっています。
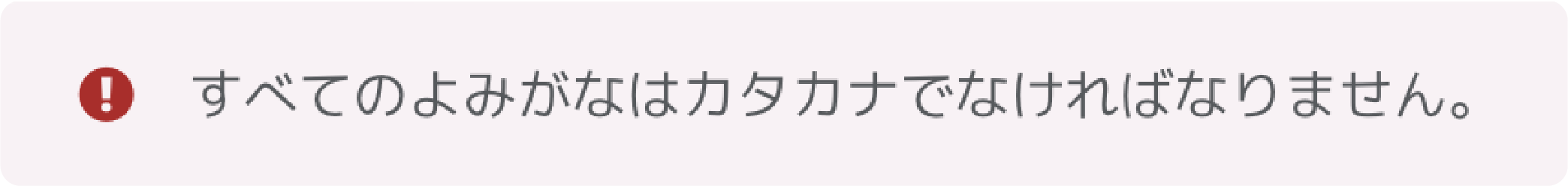
普通の使い方をしていれば気にならない部分なのですが、もう少し親切にしたいという要望はあると思います。たとえば、LINE Payのように名前の読み仮名が必須で、且つ「カタカナ」で入力する必要があるケース。デフォルトのラベル「姓 (よみがな)」となっていれば、大抵の人は「ひらがな」で入力しますから、

こんなエラーが出れば、絶対に「ハァ?」となりますって(笑)。虫の居所が悪ければ「買うのヤメた!」も有り得ます。そこで、「姓(ヨミガナ)」や、「セイ(ヨミガナ)」に変更できれば親切ですよね。でも、プラグインのエディタが使えない場合を想定し、CSSでいじる方法をご紹介します。以下の例は「やりすぎ(笑)」ですが、ご自身のサイトののデフォルトフォームと見比べてみてください。

このフォームのCSSカスタムには、大きく分けて2種類のパターンが使われています。CSSは、WordPressカスタマイザーの「追加CSS」で入力しても、Elementor Proならページ内の任意の「カスタムCSS」に入力しても良いです。カスタム対象がWooCommerceデフォのテンプレートでも、Elementor Proのテンプレートでも同じ内容です(「0px」を除く白文字の数値は、適宜変更の必要があります。Elementor Proの場合、CSS不要で設定可能な項目もあります)。
順を追って解説しましょう。まずは「セイ(ヨミガナ)」からと言いたいところですが、実はコレ、本題以上に遊んでいますので後述とし、同パターンの郵便番号欄で説明します。
① 完全置き換えパターン
label[for=billing_postcode] {
font-size: 0px;
}
label[for=billing_postcode]:before {
content:'郵便番号(半角・ハイフン有無不問)';
font-size: 14px;
}
label[for=billing_postcode]:after {
content:'*';
font-size: 14px;
font-weight: 700;
color: #ff0002;
}
1段目で、「billing_postcode(請求先の郵便番号)」という名前の付いた項目のフォントサイズを0pxにしています。「郵便番号」という元のラベルを、「0の大きさにする」という命令になります。つまり、「消す」ということです。「郵便番号」だけでなく、必須項目を表す「*(アスタリスク)」も消えてしまいます。
2段目で、1段目と同じ場所の「before(前)」に、「郵便番号(半角・ハイフン有無不問)」というコンテンツを挿入します。フォントサイズを指定しないと、1段目で指定した0のままなので、14pxと指定しました(このフォームでは14pxですが、おのおのの設定によります)。文字の太さや色は、デフォルトを継承しますから、指定する必要はありません。
フォントサイズは、適当に入力してデフォと見比べながら合わせても、Chromeを右クリックして現れる「検証」ツールを使って調べても良いです。もっとも、検証ツールから調べられる知識があるなら、この記事は用無しだと思いますので、同じChromeでも「WhatFont」という機能拡張が便利です。
3段目は、1段目と同じ場所の「after(後)」に、消えてしまった「*(アスタリスク )」を表示させる命令です。2段目同様、1段目でフォントサイズが0にされたままなので、14pxに指定。太さと色は、デフォルトの「郵便番号」と同じではないので、指定する必要があるわけです。というより、太さや色を変えたいからこそ、2段目と分けたのですね。
余談ですが、1段目で「font-size: 0px」の代わりに「dispray: none」を使って消そうとすると、本来「郵便番号」が表示されていたスペースそのものが消えてしまいます。2段目の命令(新しいラベル)も打ち消され、下の入力スペースが一段くり上がって見えます。ちなみにここでは、「!important」を付けないと「dispray: none」は効かないので(他で別の値を指定されている)、実験するには「dispray: none!important」と入力し、重要度(優先順位)を上げてください。
「opacity: 0」で不透明度を0にして消す方法も、2段目の命令結果まで見えなくなるために使えませんが、文字のあったスペースは残ります。
② 付け足しパターン
label[for=billing_email]:after {
content:'(半角英数記号)';
margin-left: -9px;
}
label[for=billing_email] abbr.required {
position: relative;
left: 110px;
}
こちらは、元のラベルをそのまま生かすパターンです。そのため、先ほどのパターンの1段目が不要(消さなくて良い)です。このパターンの1段目は、元のラベルを表す「billing_email(請求先のメールアドレス)」という名前の付いた項目の「after(後)」に、この場合では完全に蛇足ですが(笑)、「(半角英数記号)」という補足説明を足す命令です。「margin-left(左側の余白)」を「−9px(9pxマイナスさせる、つまり左に9px寄っていく)」という命令も添えました。「無駄にあいた隙間」があるためです。目で見て調整しながら−9pxに落ち着きました。
2段目は、このパターンでは消えることのなかった「abbr.required(必須項目)」の「*(アスタリスク)」の位置をズラす命令です。デフォルトでは「Eメールアドレス」の後に表示させるように位置指定されていますので、元のプログラムが知らない「半角英数記号」ぶんを考慮してズラすわけです。1段目同様、目で見て調整した結果が、「position: relative(今いる位置)を基準として、「left(左)から110px」でした。
どうでも良いことですが、1段目の「margin-left: -9px」は、2段目のように「position: relative」+「left: -9px」と置換することもできます。「left: -9px」の代わりに、「right:9px」も可です。ただし、「margin-right: 9px」との置換はできません。なぜなら、右側には広大なスペースがあり、9px足しても余白が右側いっぱいにぶつからないため、押し戻されない(左に寄らない)のです。
同じように、2段目の「position: relative」+「left: 110px」も、「margin-left: 110px」に置換できますが、この場合は1段目の「(半角英数記号)」も一緒に右に持っていかれます。実は1段目の「無駄にあいた隙間」は、「abbr.required(必須項目)」の「*(アスタリスク)」が元居た位置、スペースです。「after(後)」は「その位置、スペースの後」として効いていたのですね。そして今、「abbr.required(必須項目)」の「*(アスタリスク)」の左に110pxの余白ができたわけですから、「after(後)」はそれも尊重するということになります。単なる移動と余白付加の違いが理解できたでしょうか。
①-2 画像追加パターン(亜種)
label[for=billing_yomigana_last_name] {
font-size: 0px;
background-image: url(https://www.hogehoge.co.jp/wp-content/uploads/202X/0X/line-pay-only-katakana.svg);
background-repeat: no-repeat;
background-size: contain;
background-position: left 110px top 0px;
}
label[for=billing_yomigana_last_name]:before {
content:'セイ(ヨミガナ)';
font-size: 14px;
}
さて、お待ちかねの「セイ(ヨミガナ)」です。①に、背景扱いの画像を追加したバージョンになっています。「background-image: url(http〜)」で背景画像を指定し、「background-repeat: no-repeat」で繰り返しをさせず、「background-size: contain」でスペースに合わせた最大限のサイズで表示させています(横に細いスペースなので、高さがいっぱいに表示されます)。「background-position: left 110px top 0px」で、背景画像の移動量を指定しています。「right」でも指定できますが、画面幅が固定ならいざしらず、スマホやタブレットなど、実際はデバイスによって変わってきます。画面の要素は左(左上)を基準にして描画される(左上から描画される)以上、leftの指定が理にかなっています。
LINE Payを選択するお客様向けにカタカナのラベルに変更した上で、Japanized for WooCommerceの設定で、全てのお客様にも「必須項目」にしておけば良いのですが、LINE Payだけが必須だと伝えることができれば入力を省けるお客様もいるので親切です。
Japanized for WooCommerceで必須項目にしておかなくても、LINE Payサーバ側で必須項目として扱ってくれますので、スルーされてしまう心配はありません(記事冒頭に掲載したエラーが表示されます)。というより、必須項目に設定しても反映されないバグがJapanized for WooCommerceで発生しています。フォントサイズを0pxにしなくても、デフォのアスタリスクは表示されませんし、表示されないだけで必須項目として機能していることもなく、完全にオプション項目状態です。
いつから発生していたバグなのか不明ですが、自分が運営するWooCommerceサイト5つの内3つで発生しており、3つの内のひとつは、必須項目からオプションに変更されない逆パターンのバグです。WooCommerce、Japanized for WooCommerce、使用中のテーマのバージョンを確認しましたが、同じバージョンでもバグが出現するものしないものがあり、特定には至っていません。
プラグインどうしの相性問題だとすると、WooCommerce、Japanized for WooCommerce以外のものも考慮すれば、検証すべき組み合わせは天文学的数字なので諦めました。場当たり的に修正しながら使っていくしかないのです。Elementor Proなんかもそうですよ。設定できるようになっている項目でも、実際には反映されないことなど、ままあります。
デフォルトラベル一覧
【請求先情報】
- 姓 billing_last_name
- 名 billing_first_name
- 姓(よみがな) billing_yomigana_last_name
- 名(よみがな) billing_yomigana_first_name
- 郵便番号 billing_postcode
- 国または地域 billing_country
- 都道府県 billing_state
- 市区町村 billing_city
- 番地 billing_address_1
- 電話 billing_phone
- メールアドレス billing_email
【配送先情報】
- 姓 shipping_last_name
- 名 shipping_first_name
- 姓(よみがな) shipping_yomigana_last_name
- 名(よみがな) shipping_yomigana_first_name
- 郵便番号 shipping_postcode
- 国または地域 shipping_country
- 都道府県 shipping_state
- 市区町村 shipping_city
- 番地 shipping_address_1
- 送付先電話番号 shipping_phone

















2件のコメントがあります
ピンバック: WooCommerce簡易カスタムとその盲点① - アーカイぶログ(エナ文庫部)kimitaka.enari.jp
ピンバック: WooCommerce簡易カスタムとその盲点② - アーカイぶログ(エナ文庫部)kimitaka.enari.jp
コメントは受け付けていません。