CSSを書かずに、決済手段詳細欄のひと捻りは可能
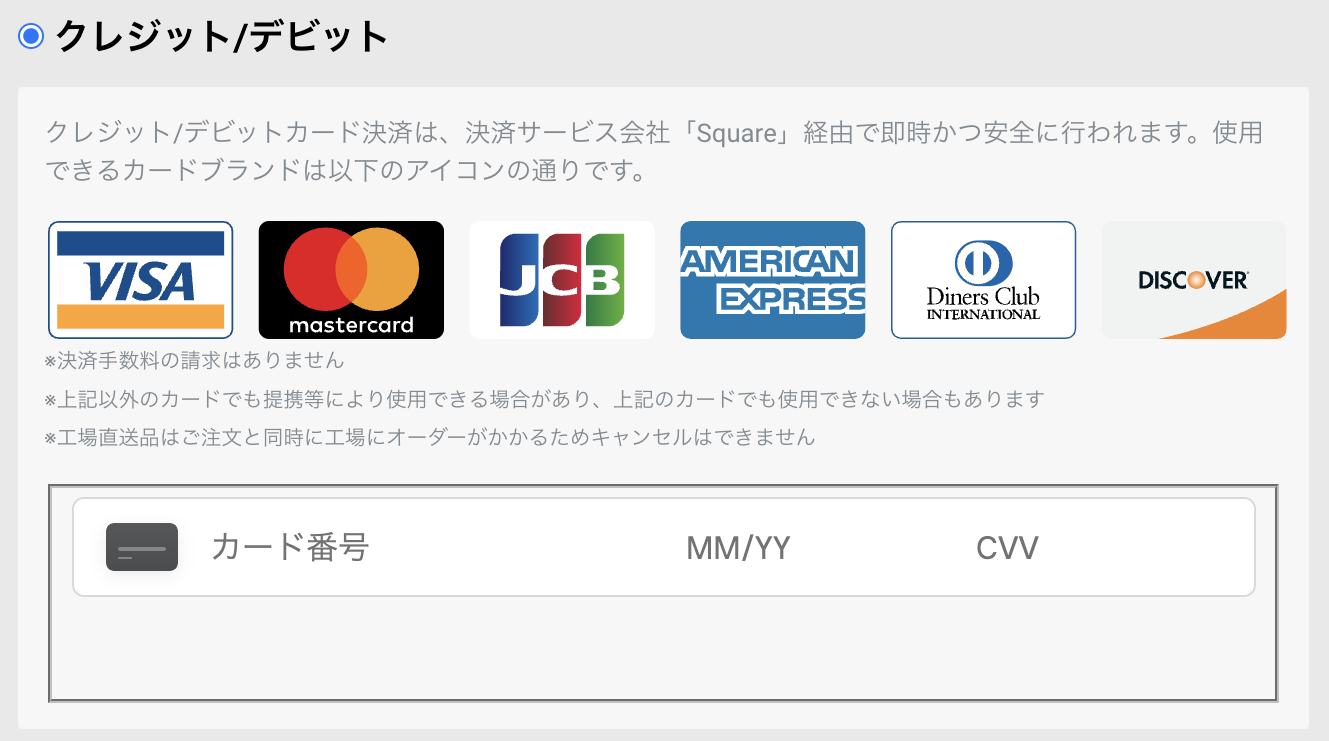
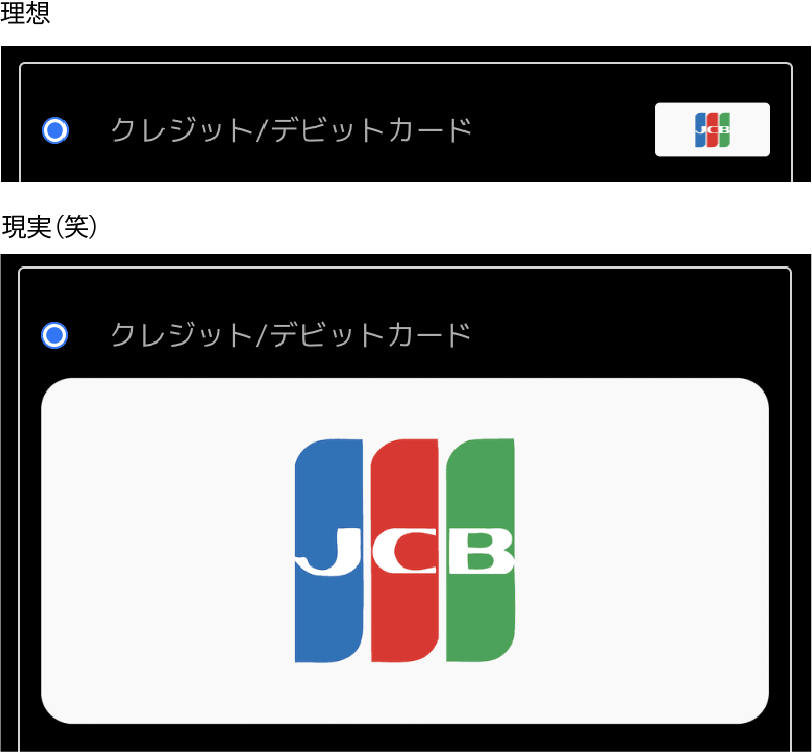
WooCommerce の決済手段選択で、詳細説明欄が「テキストだけでは味気ないな」「イラストも入れたいな」という要望はあると思います。実際、カードはタイトル横にアイコンが表示される場合もあるので、不要といえば不要ですが、たとえば以下のように。

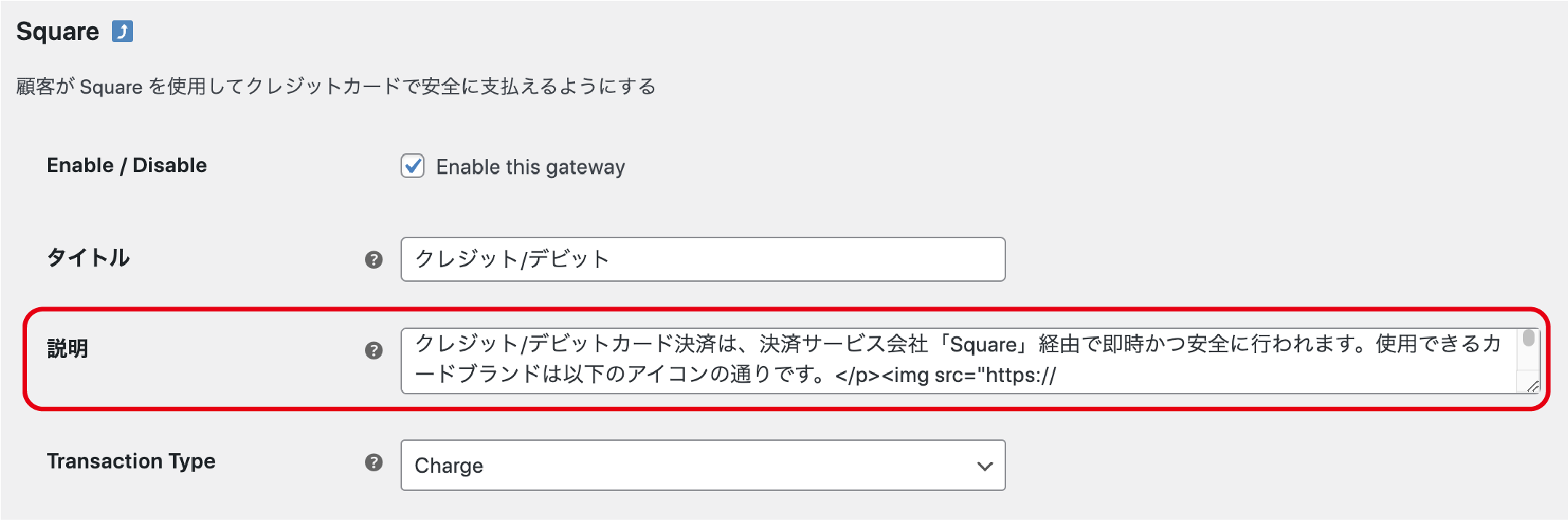
実はこれはとても簡単で、CSSは不要です。WooCommerce> 設定>決済>説明(Description)に簡単なHTMLを記述するだけです(もちろん画像は別途用意してアップロード、URLをメモしておく必要がありますよ)。

テキスト以外は受け付けなさそうに見えて、サクッと受け付けてくれます。記述例はこんな感じです。
クレジット/デビットカード決済は、決済サービス会社「Square」経由で即時かつ安全に行われます。使用できるカードブランドは以下のアイコンの通りです。</p>
<img src="https://www.hogehoge.com/wp-content/uploads/2021/08/cards.svg">
<!-- 以下略 -->
元々HTMLを書く欄ではないので、不完全であるのがご愛嬌。閉じない</p>が許せない場合は、<br /><br />になってしまいます。NGとされる<br />連続使用より、閉じない</p>の方がマシかな? 程度のものなので、深く考えないようにしてください。
装飾はCSSでやるべきという話になってしまうと、「なるべくCSSを書かない」というテーマから外れてしまいますので。ちなみに、先頭に<p>を記述すると、一段下がって表示されます
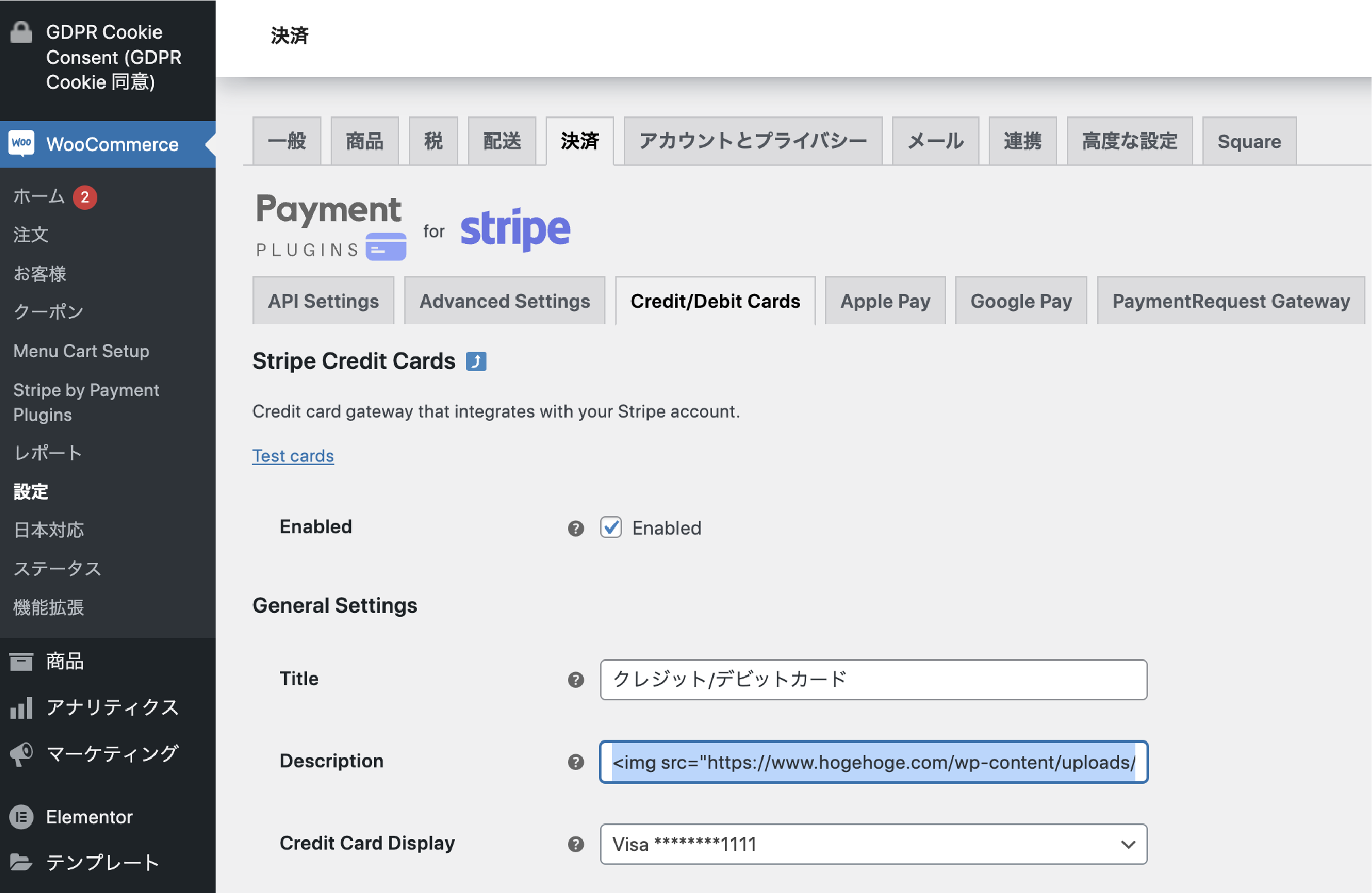
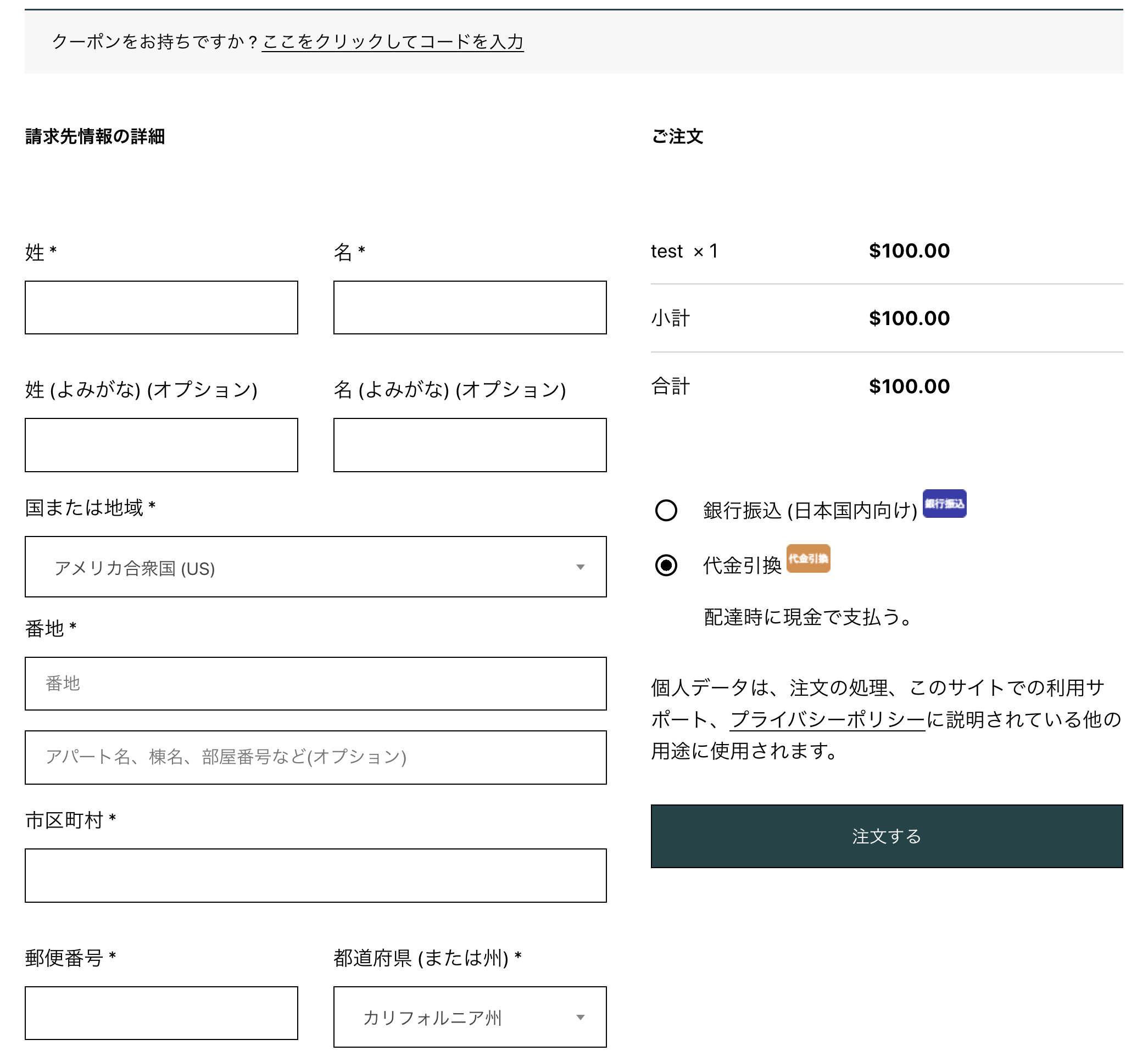
冒頭のスクショはWooCommerce Squareを使用したケースですが、自分が多用するPayment Plugins for Stripe WooCommerceでも、Japanized for WooCommerceがもたらす銀行振込(日本国内向け)でも、WooCommerce にデフォルトで入っている代金引換でも同じです。

そしてこれらは、タイトル(Title)でもHTMLを受け付けてくれるのも共通です。ただし、支払い完了時の画面やメール等で、タイトルが決済方法として表示されることに注意が必要です。つまり、以下の例のような残念な結果になってしまうので、実質的に不可ということです。

ちなみに、無事に決済が終わっていれば、クレジットカード決済の場合にはカードナンバーが表示されるはずなので、上のスクショのような状況に、なぜなったのかは謎です(銀行振込や代引ではそのまま表示なので、アウトはアウトです)。以下が正しい挙動です。

以下は、銀行振込の詳細説明をカスタムしたバージョン。カードよりこちらの方が意味のある説明、でもないか(笑)。Japanized for WooCommerceの銀振アイコンがショボいので(軽さ優先のためでしょう)、CSSで非表示にしている場合などは、アクセントになると思います。

配達希望日時にイラストを入れるにもCSS不要
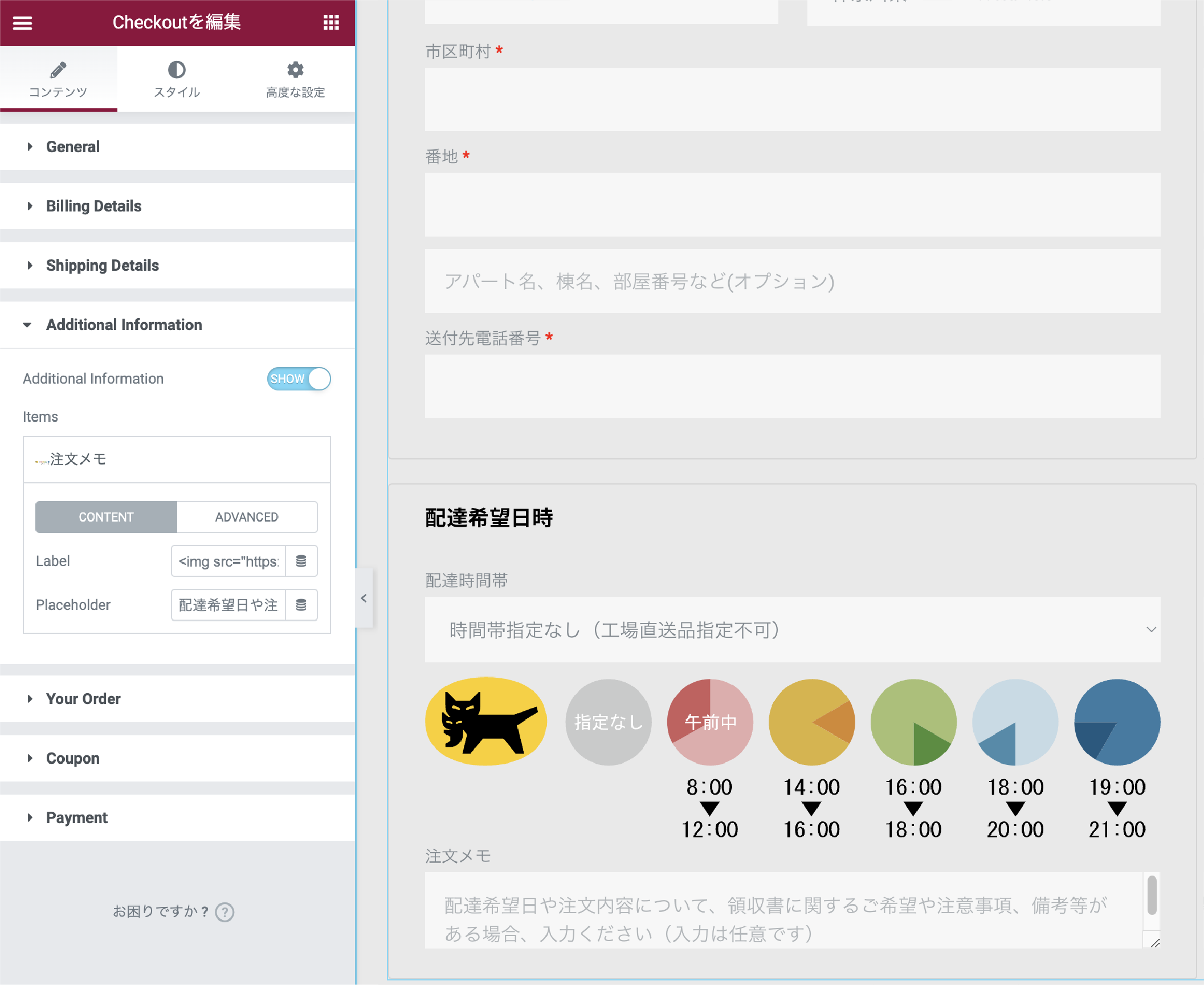
Elementor Pro使用前提での話になりますが、Japanized for WooCommerceで追加される配達希望日時欄も、CSS不要でカスタム可能です。Additional Informationの設定で、「注文メモ」の前に、イラストを挿入できます。先ほどの決済詳細欄と同様の手順です。

「いや! どうしてもプルダウンメニューの前に入れたい!」ということでしたら、CSSが必要です。その代わりと言っては何ですが、Elementor Proの有無は問いません。実はこれ、配送のないサービスを提供する場合に必須です。というのも、ダウンロード商品やバーチャル商品などの無形商品を販売するときは配送先住所を尋ねられません。
つまり、「注文メモの前」という指定だと、時間帯のプルダウンメニューが表示されていないのに、イラストだけは表示されている事態になるからです。「プルダウンメニューの後」という指定なら、基準となるプルダウンメニューの表示がなければ描画しようがないので、イラストも表示されないという訳です。
「配達希望日時」という見出しを変更するのもCSSです。

/* 小見出し「配達時間帯」の直後にイラスト挿入 */
label[for=delivery_time_zone]:after {
content: url(https://www.fugafuga.co.jp/wp-content/uploads/2021/11/jikantaikubun.png
);
}
/* 大見出し「配達希望日時」をフォントサイズを0にして消去 */
.woocommerce-additional-fields h3 {
font-size: 0px!important;
}
/* 大見出しをカスタムする */
.woocommerce-additional-fields h3:after{
font-size: 20px;
content:'配達へのご希望など';
}
2022.10.16追記:実はアディショナルフィールドには見出しh3が2つありました。配送なしの商品を決済する場合に現れる「スペース」があるのです(元の1個目はスペースも表示されていない)。その場合、afterで追記する子要素の順番を指定しておかないと、「配達へのご希望など」が2個目のh3スペースに表示されてしまいます。「プルダウンメニューの後」というだけでは解決しない問題でした。nth-child(2)をdisplay:noneでも良いと思います。いえむしろ、併用が無駄な? スペースを削除できて良いかもです。
/* 小見出し「配達時間帯」の直後にイラスト挿入 */
label[for=delivery_time_zone]:after {
content: url(https://www.fugafuga.co.jp/wp-content/uploads/2021/11/jikantaikubun.png
);
}
/* 大見出し「すべての」の「h3」をフォントサイズを0にして消去(first-child記述でも可) */
.woocommerce-additional-fields h3 {
font-size: 0px!important;
}
/* 大見出し1個目をカスタムする */
.woocommerce-additional-fields h3:first-child:after{
font-size: 20px;
content:'配達へのご希望など';
}
Japanized for WooCommerceのアイコンをどうにかしたい
Japanized for WooCommerceで追加される銀行振込(日本国内向け)には、アイコンが付いてきます。代金引換(WooCommerce にデフォの決済手段)にも、Japanized for WooCommerceによってアイコンが付加されます。軽さ優先のためなのでしょうが、解像度が低すぎて残念な感じ(幅40px高さ26px )なんですね。
これは単純なファイルの差し替えプラスアルファで対応できます。ただし、Japanized for WooCommerceをアップデートする度にオリジナルに上書きされてしまいますので、注意が必要です。
どんなファイルブラウザでも良いですが、所定の位置のファイルを同名の高解像度ファイルで置き換えます。デザインは自由です。





とはいえこの、同名ファイルで置き換えるという荒ワザは、サイズの大きなPNGファイルを小さく表示させることで高解像度にするということなので、表示サイズを指定していない場所へ配置すると、当然ながら大きく表示されます。
Japanized for WooCommerceでも画像の大きさに頼って100%表示となっており、横幅の指定がかかっていません。そのため、CSSでサイズ指定をする必要があります。
/* 銀行振込&代金引換のアイコンサイズ調整(オリジナルと同寸) */
li.payment_method_bankjp img,li.payment_method_cod img
{
width: 40px;
}
以下のような巨大化も、サイズ指定がなされていない場所のためです。

Payment Plugins for Stripe WooCommerceデフォルトのクレジットカードアイコンなら問題なかったでしょうが、自分の好きなアイコンを表示させるために、設定で未選択にしてありました。そのため、サイズ指定が効いていないのです。
こういったカスタマイズが世の中的に正しい姿なのかどうかは別として、あるカードブランドロゴが、「現行より2つ前の方がイケてた!」なんていう場合には、差し替えたくなるものです。
Japanized for WooCommerceのアイコンのように、ローカルに画像データがあればダイレクトに差し替えできますが、いちいち外部サーバーに画像を読みに行く場合などは、同名ファイルでの差し替えができません。
このJCBのケースは、CSSを使わず冒頭のやり方でタイトルに表示させた結果です。そして、先ほどの支払い完了画面のパープルStripeロゴが大きかった理由です。これを防ぐには、タイトルのHTMLにwidthを追記すれば良さそうですが、残念ながら効かないのです。なのでCSSを当てる必要があります。だったら、最初からCSSでやれば? という話ですね。支払い完了時の画面やメールの表示のことも考えれば。
※上記の例は、アイコン右寄せのCSSが最初から書かれている状態です(float: right;)。Payment Plugins for Stripe WooCommerceでは、デフォルトでアイコンが右寄せで表示されます。
/* 画像はタイトルにHTMLで記述し、サイズ指定のみCSS */
label[for=payment_method_stripe_cc] img: {
width: 55px;
}
/* 画像・サイズ指定ともにCSSのみ */
span.wc-stripe-card-icons-container {
content: url(https://www.piyopiyo.net/wp-content/uploads/2021/12/card_jcb.png);
width: 55px;
}
以下はほぼノーマルの支払画面。見た目はテーマにも依存しますが、アイコンがピンボケなのよりも、センターがズレているのが許せない(笑)。そういう感情が第一歩。ここからカスタムが始まります。<パート2へ続く>

/* アイコンと文字のセンターを揃える */
div#payment img {
position: relative;
top: 6px;
}

















1件のコメントがあります
ピンバック: WooCommerce簡易カスタムとその盲点② - アーカイぶログ(エナ文庫部)kimitaka.enari.jp
コメントは受け付けていません。